Project Description
This project was is designed to help urban middle/upper class men and women looking to find a meaningful gift for a friend/family member, or spoil themselves. There’s always a birthday, an anniversary, a graduation or another special occasion which calls for a gift, and sometimes we need some help or inspiration to find something other than a gift card! By answering a small survey, users select criteria that best describe the person they seek to surprise, and the App unfold its magic by match-making the recipient with a personally curated gift package (a combination of different items); the packaged is then shipped to the recipient!
Format: WebApp

The first stage of the process was to identify the key content that the user would need to interact with through the gift-matching process. I started off by creating user flows to identify what information needed be available to users.
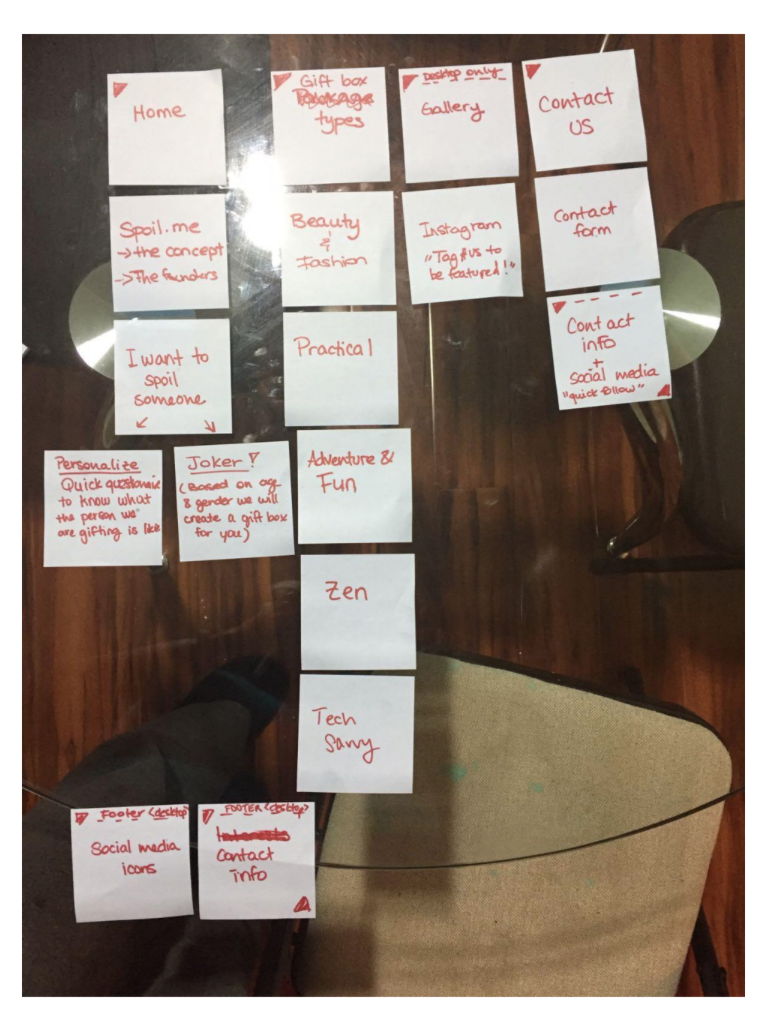
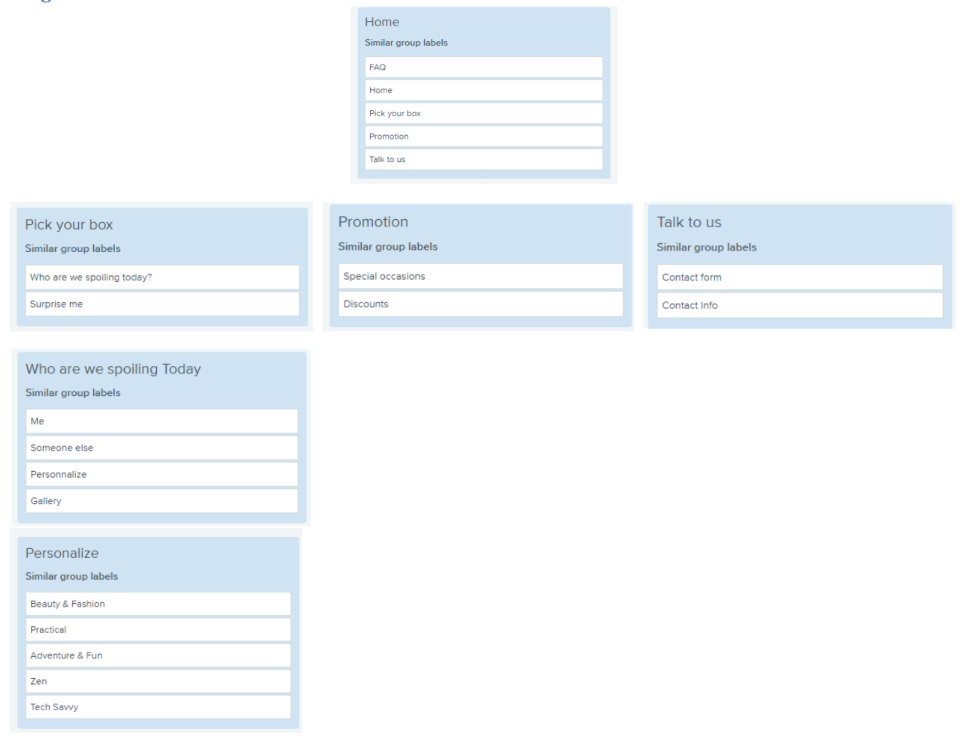
The idea is to use all the content, group it into categories based on content that is similar, and finally create the structure of the website by organizing the content based on these groupings.

I wrote all the content on post-its, and clustered it into categories that made the most sense. From there I built the 1st iteration of the information architecture.

Using my categories as a starting point, I used a digital tool (Xtensio) and got 10 participants to organize the content based on a pre-defined structure that I presented to them. Participants were also allowed to add new categories if they thought something was missing. This was a way to understand how different people would think about the user flow and gift options I’d be putting my customers through.

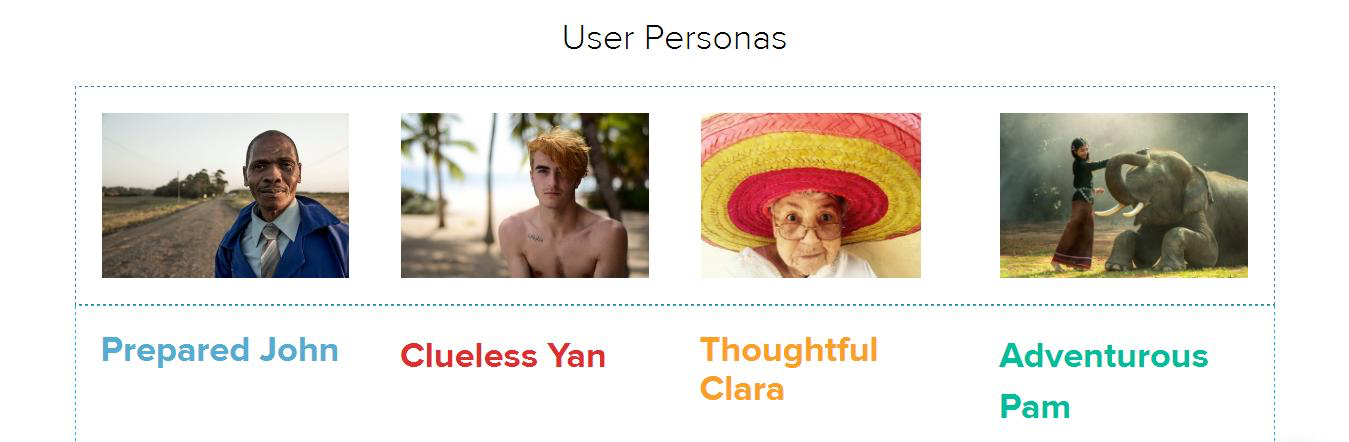
By doing some desk research and interviewing people, I defined the solution around the following 4 personas:
- Prepared John: extroverted, will always do plenty of research and look for deals before making a purchase
- Clueless Yan: introverted, indecisive, and wants to spoil himself
- Thoughtful Clara: is very particular about not giving gift cards, tends to be brand-loyal, relies on ads and recommendations for purchases
- Adventurous Pam: loves everything around the gift experience, will try something new but seeks memorable experiences

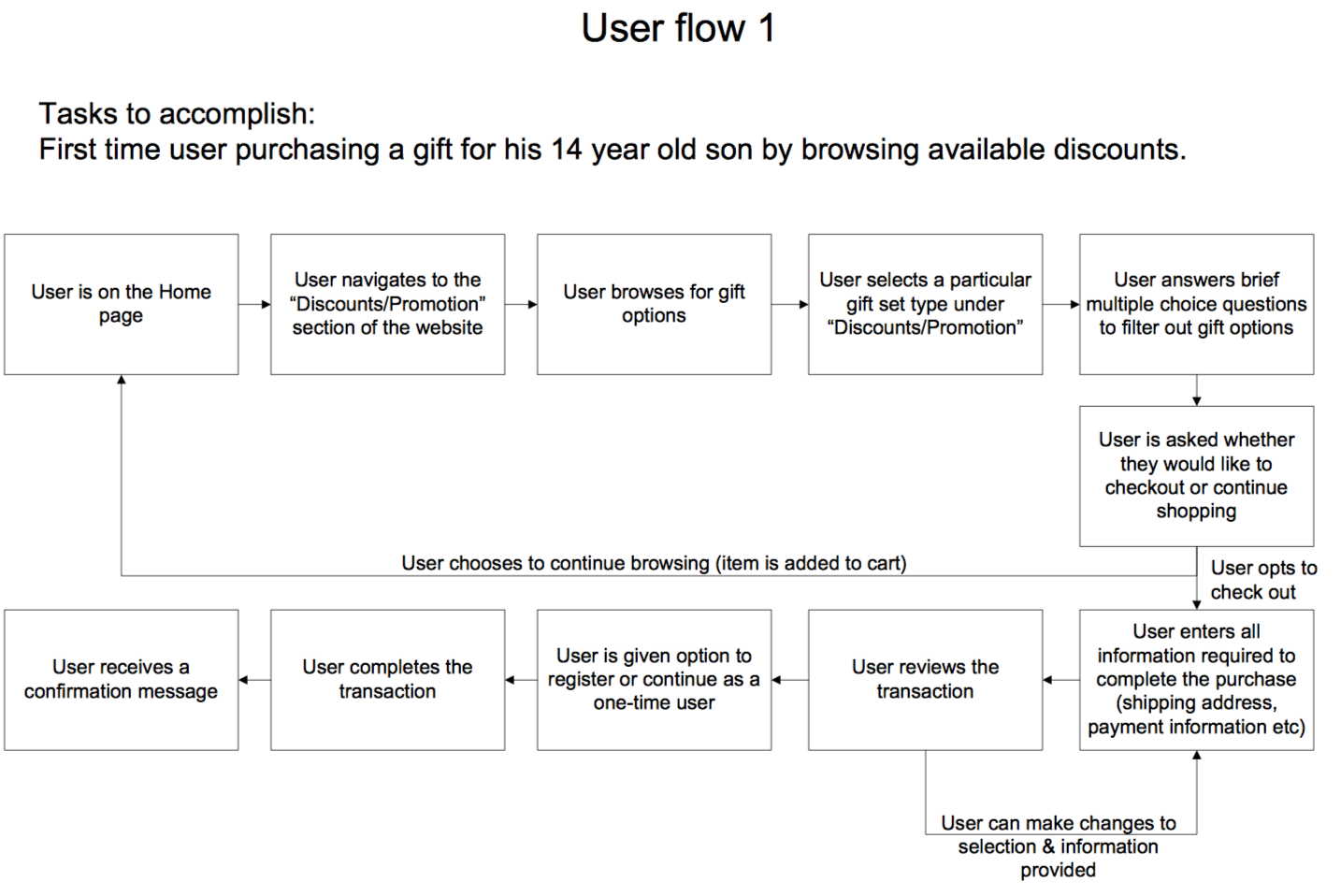
Different user flows were created for each of the personas, to ensure that they would easily be able to achieve their goals with the platform:
- First time user seeking a gift based on available discounts
- First time user looking to spoil themselves
- Returning customer seeking a gift for a friend
- Browses gifts others have received prior to purchasing a gift for a friend
- Purchases multiple gifts (for self and others)

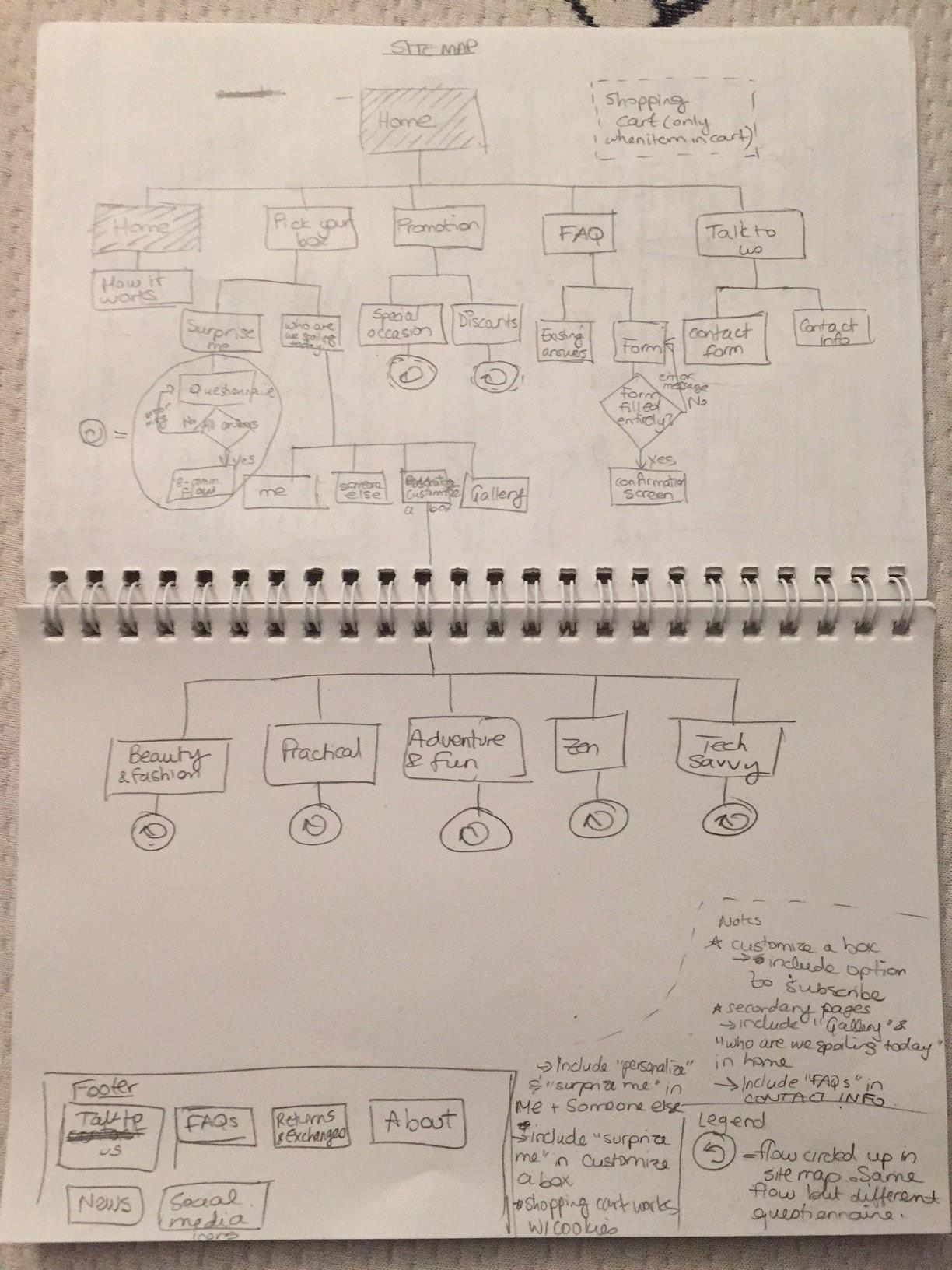
With a better understanding of what groupings made sense to users, I reorganized the content into a thorough hierarchy, and created a site map. The site map also keeps in mind the user flow and navigation patterns – what the user needs to accomplish when visiting the website.

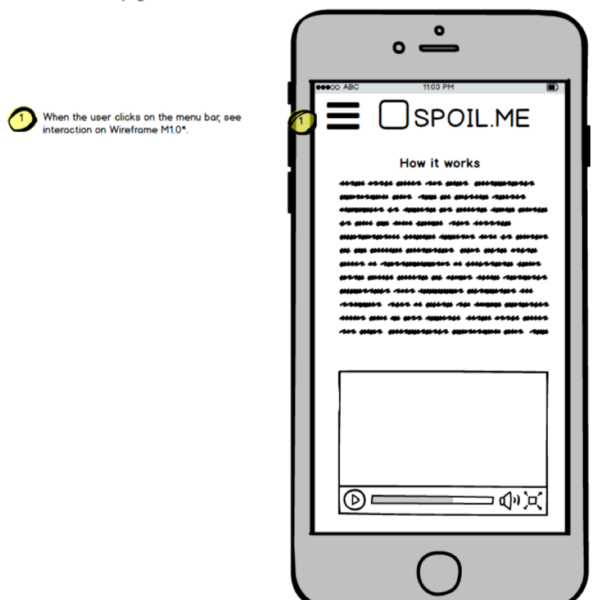
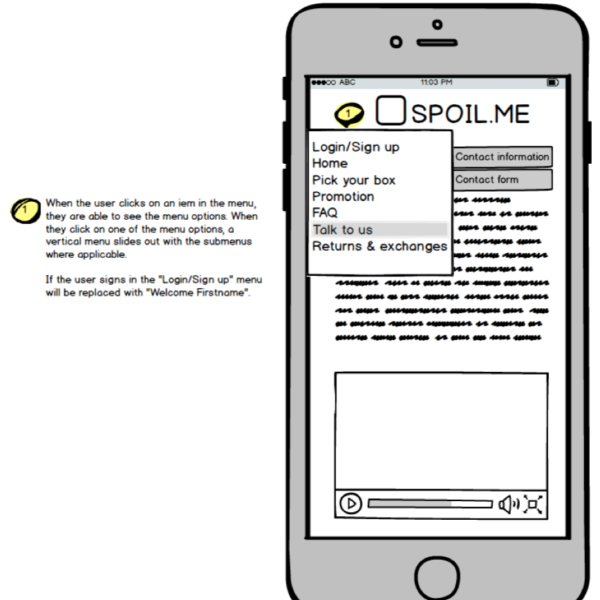
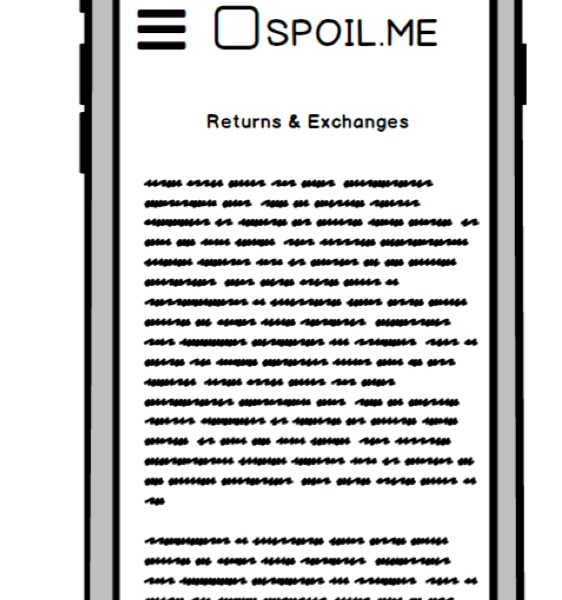
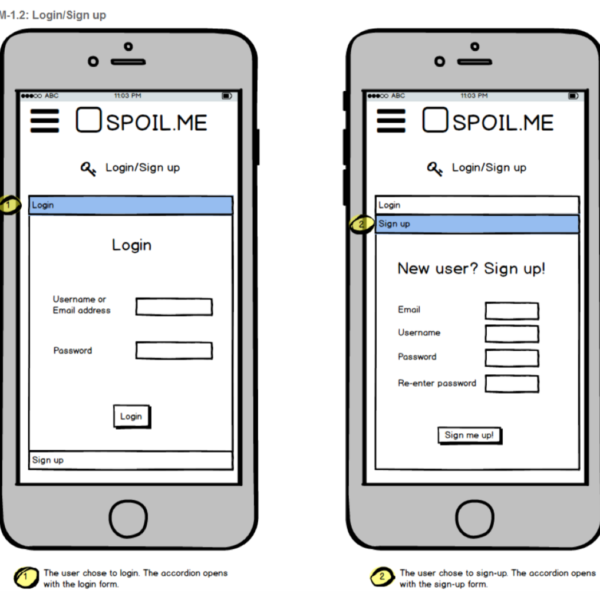
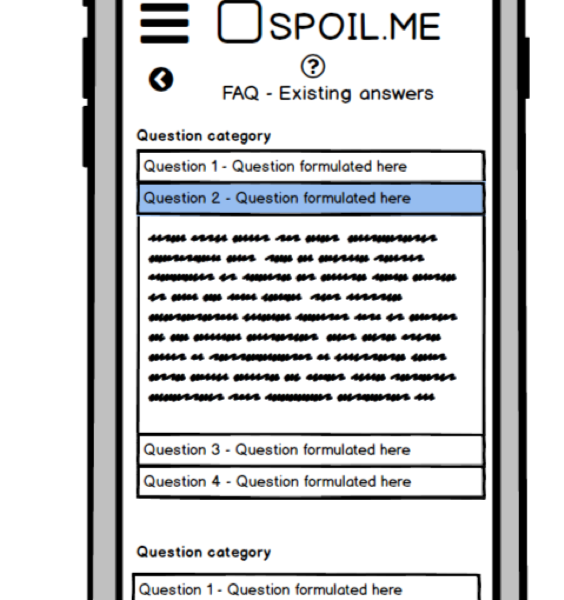
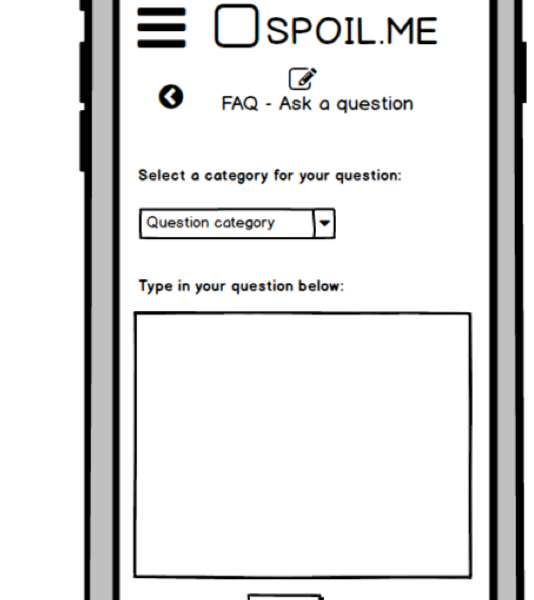
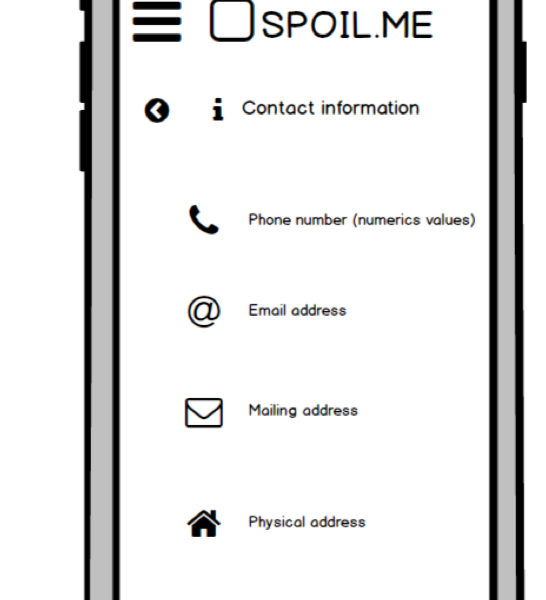
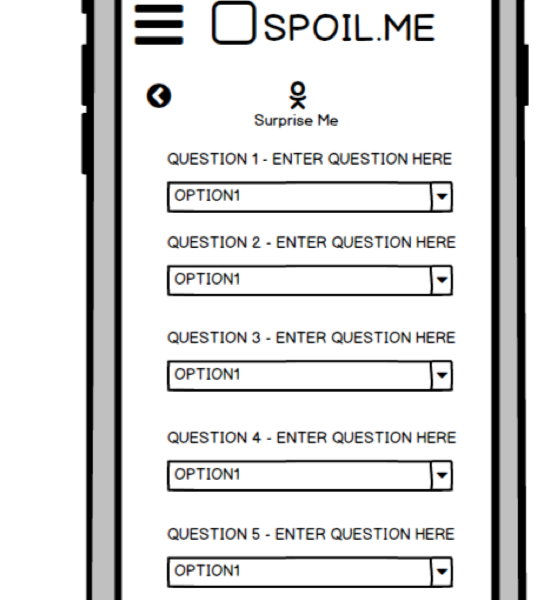
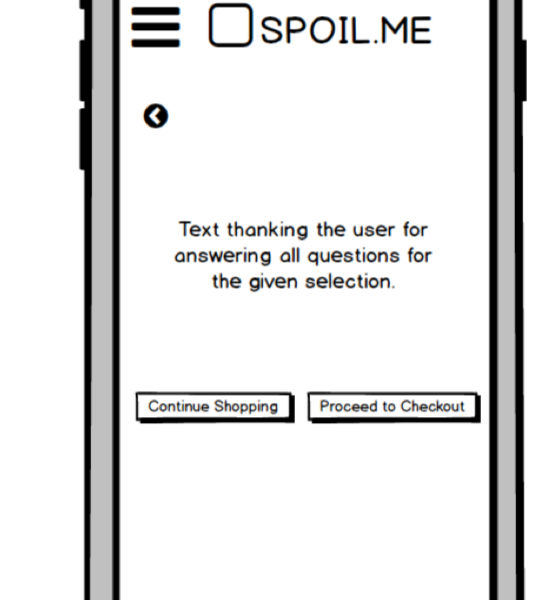
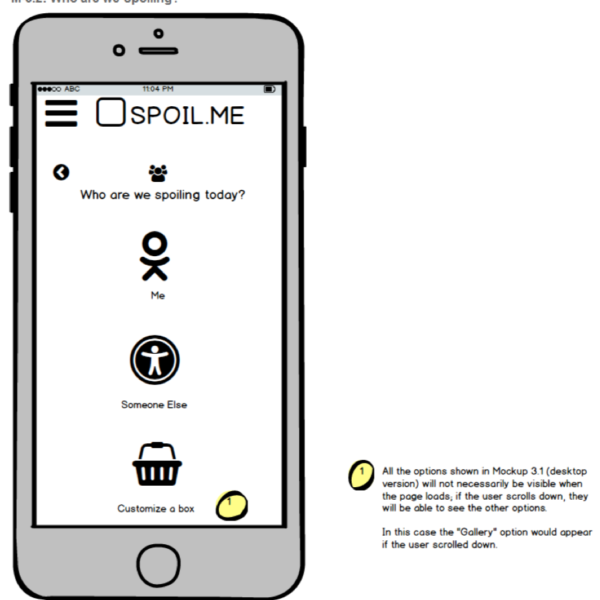
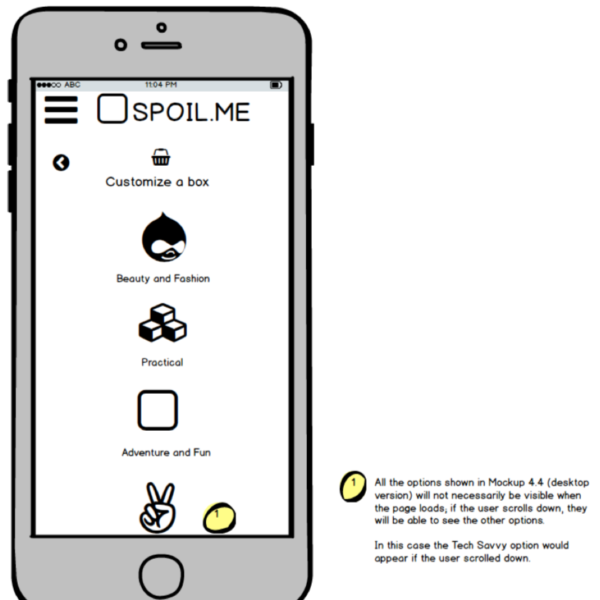
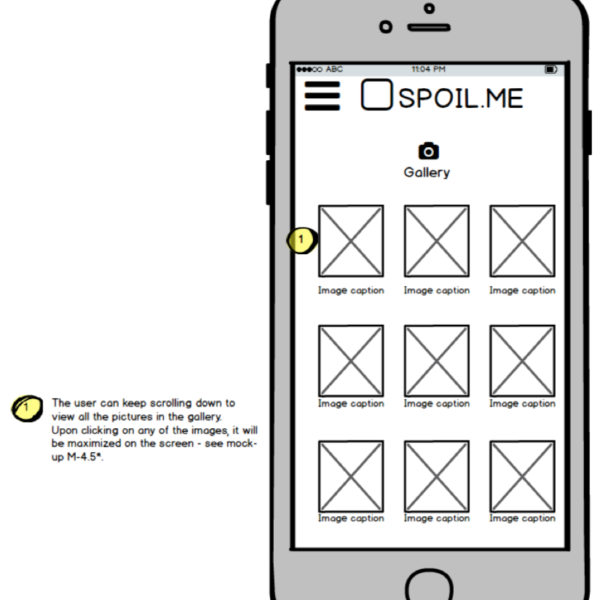
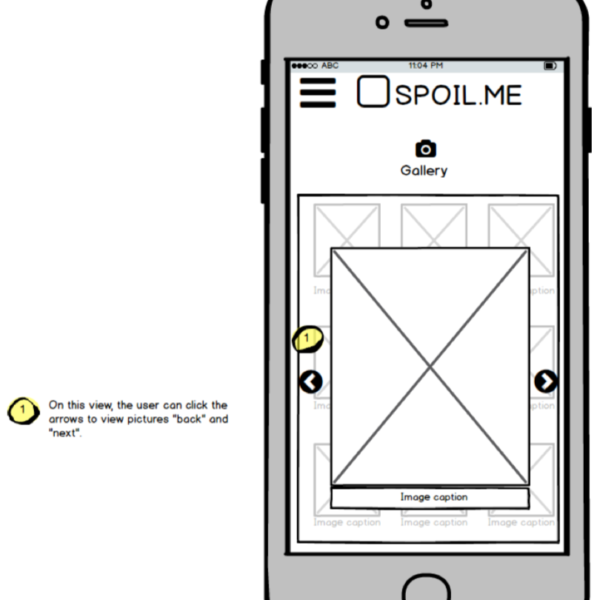
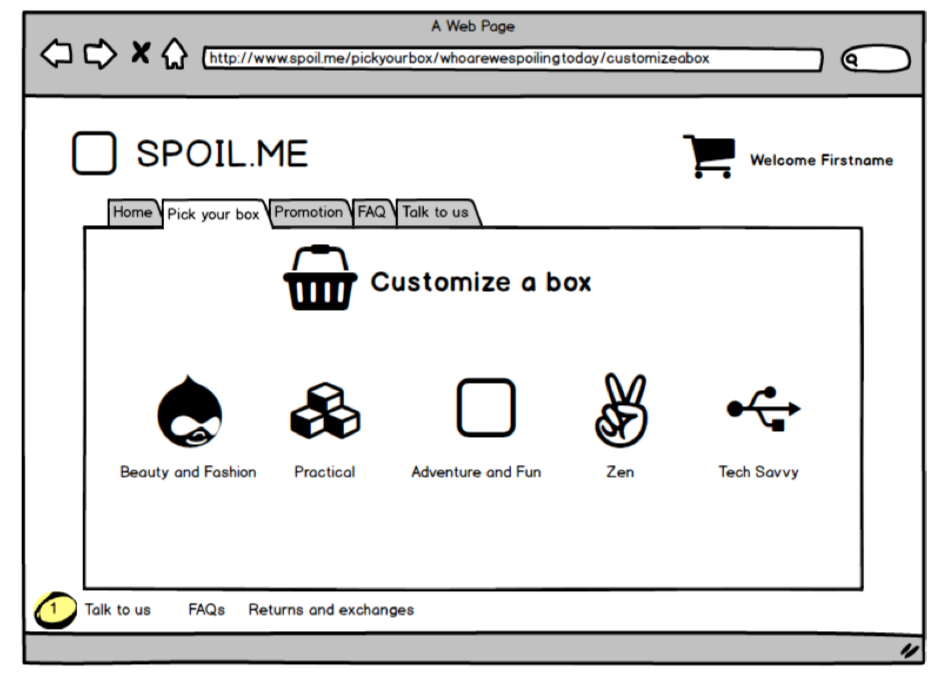
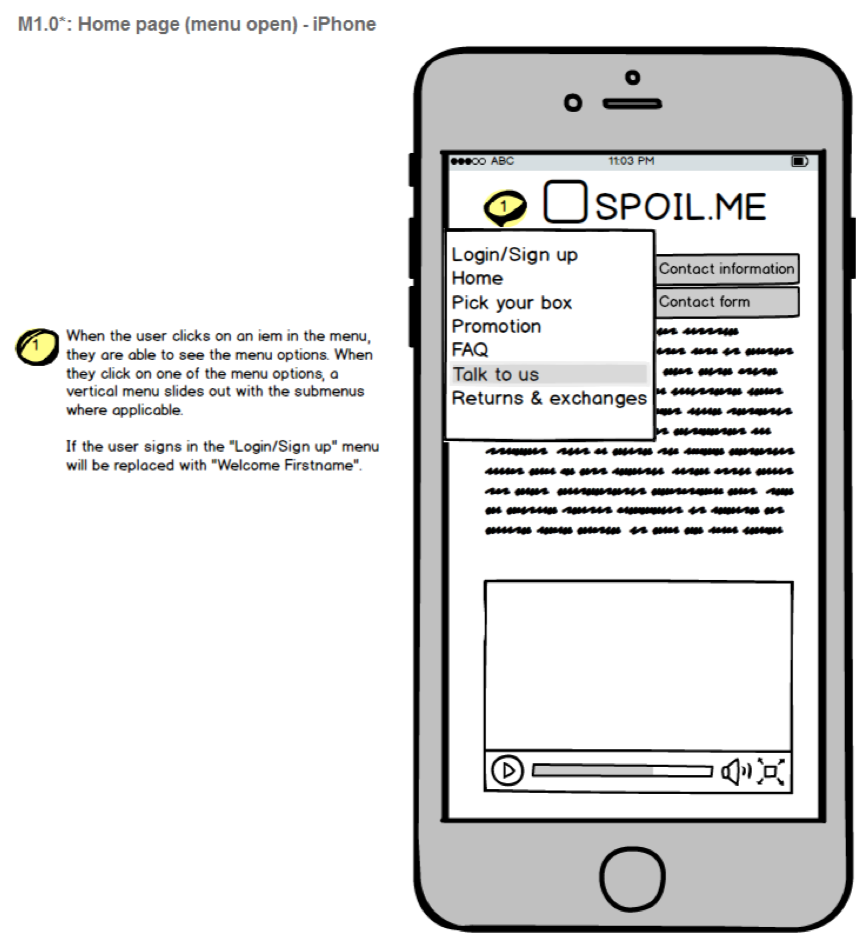
Since the solution is a webApp, mockups were created for both Desktop and Mobile.

Since the solution is a webApp, mockups were created for both Desktop and Mobile.